使用VsCode+WSL进行开发,下面是必要配置,以及部分常用VsCode插件推荐。
Windows 环境设置
- 打开win10系统的开发者选项
在“设置” > “更新和安全” > “开发人员选项” 中 打开开发人员模式。详细操作点我参考 - 打开win10系统的子系统设置
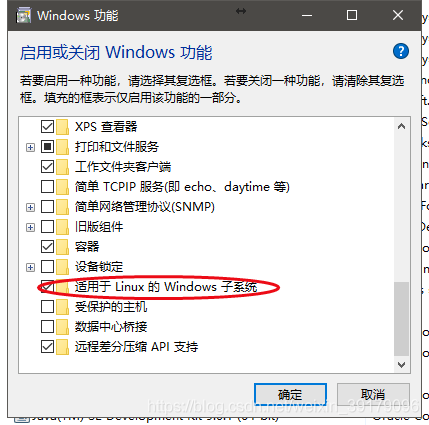
“控制面板” > “程序和功能” > “启用或关闭Windows选项” 中找到 “适用于Linux的Windows子系统” 并勾选,然后 确定 选择 立即重新启动。
安装Ubuntu系统
- 在微软商店中搜索 Ubuntu 并安装 Ubuntu 18.04 版本
- 安装完成后,首先运行一次 Ubuntu,使其初始换完成,并输入自己的用户名和密码。
下载安装VsCode
VsCode 官网地址
必要插件推荐
WSL链接相关插件 Remote - WSL

中文语言包 Chinese

VsCode 主题包 vscode-icons

Git相关 Git History 和 GitLens

PHP相关 PHP Intelephense PHP Extension Pack PHP DocBlocker PHP Debug phpfmt - PHP formatter

前端相关 Vue插件 Vetur

其他 env文件的管理插件 DotENV

注意
- 子系统中的 hosts 文件每次重启后会通过 Windows 中的 hosts 重新生成。所以添加 hosts 配置时,需要在两个文件中都添加。
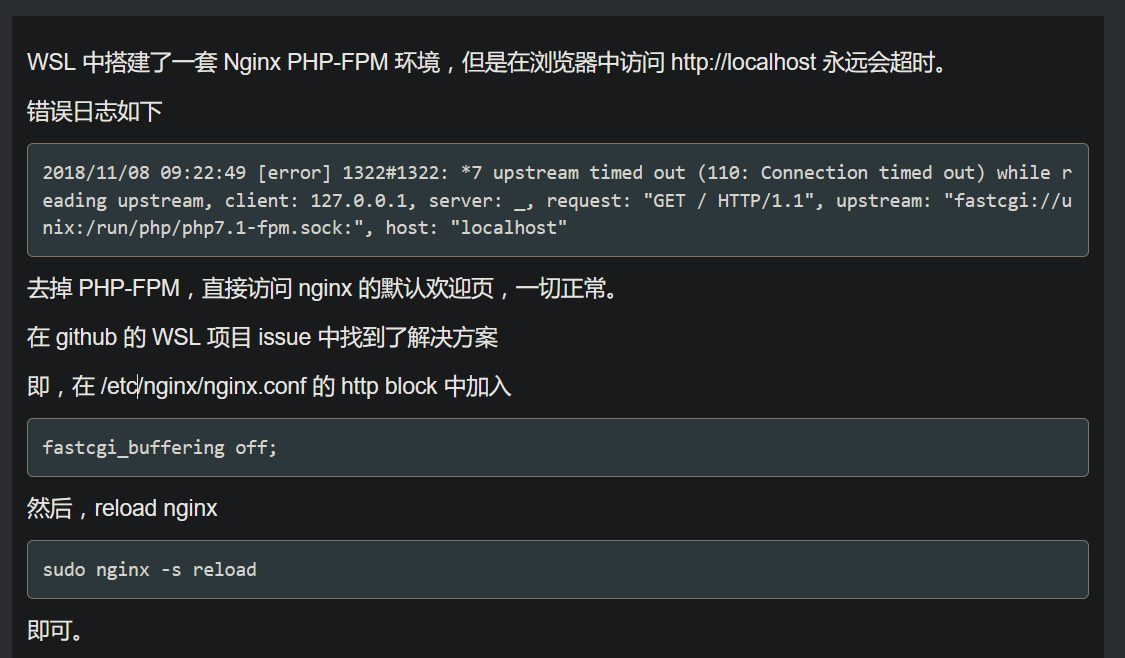
- Windows WSL 中安装的 Nginx / PHP-FPM 超时问题
子系统中的 nginx 需要关闭 PHP 的缓存配置